Showing
- static/headers/mainboard.jpg 0 additions, 0 deletionsstatic/headers/mainboard.jpg
- static/headers/outdoor.jpg 0 additions, 0 deletionsstatic/headers/outdoor.jpg
- static/robots.txt 2 additions, 0 deletionsstatic/robots.txt
- static/styles.css 0 additions, 379 deletionsstatic/styles.css
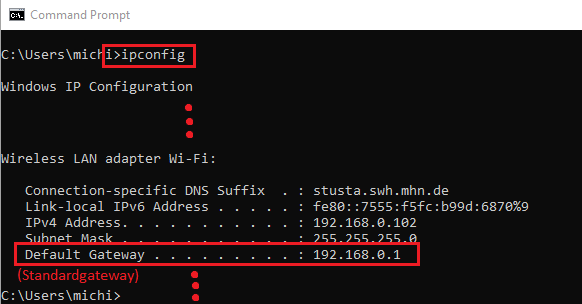
- static/support/routerproblem/ipconfigcmd.png 0 additions, 0 deletionsstatic/support/routerproblem/ipconfigcmd.png
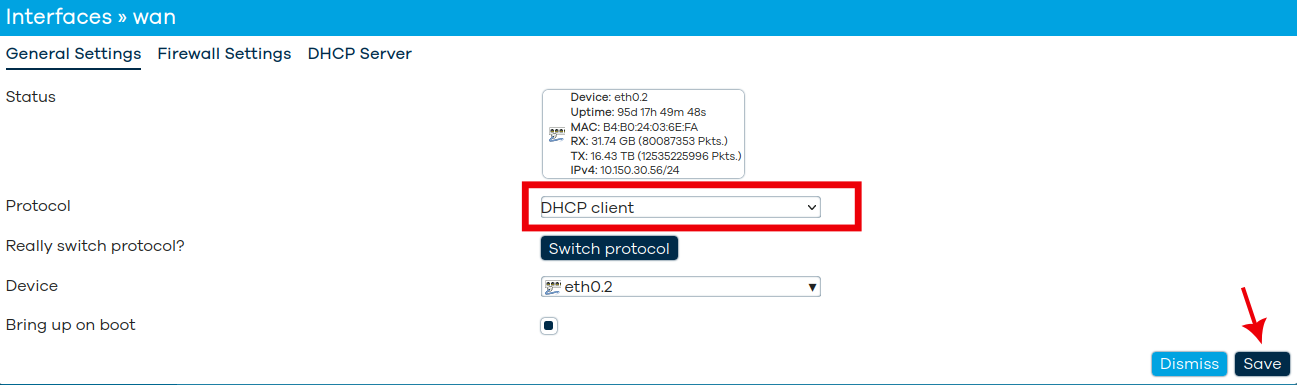
- static/support/routerproblem/newips_interface_settings.png 0 additions, 0 deletionsstatic/support/routerproblem/newips_interface_settings.png
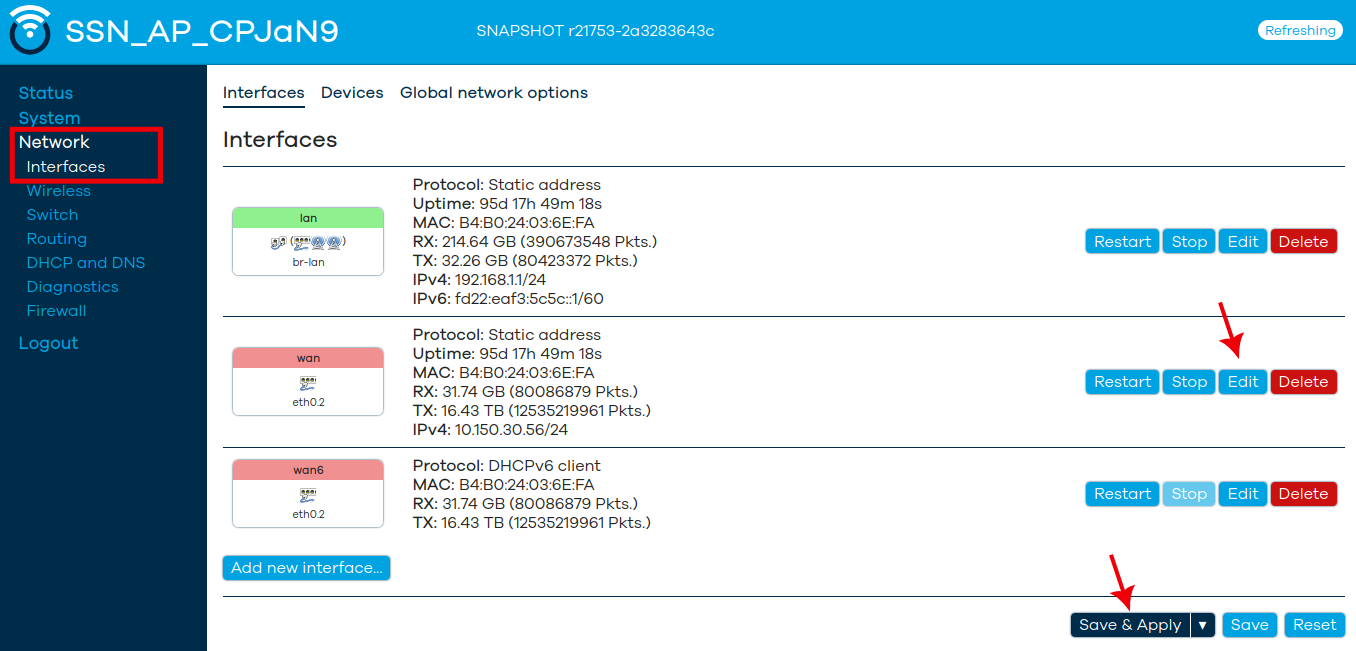
- static/support/routerproblem/newips_network_settings.png 0 additions, 0 deletionsstatic/support/routerproblem/newips_network_settings.png
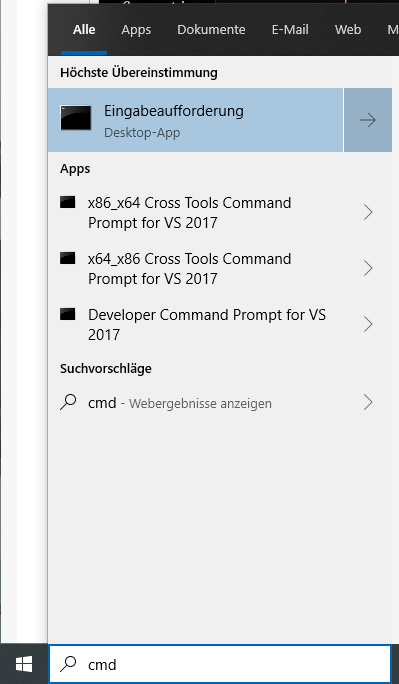
- static/support/routerproblem/searchcmd.png 0 additions, 0 deletionsstatic/support/routerproblem/searchcmd.png
- static/support/selftest/nointernetchrome.png 0 additions, 0 deletionsstatic/support/selftest/nointernetchrome.png
- static/support/selftest/nointernetfirefox.png 0 additions, 0 deletionsstatic/support/selftest/nointernetfirefox.png
- static/support/selftest/selftestblock.png 0 additions, 0 deletionsstatic/support/selftest/selftestblock.png
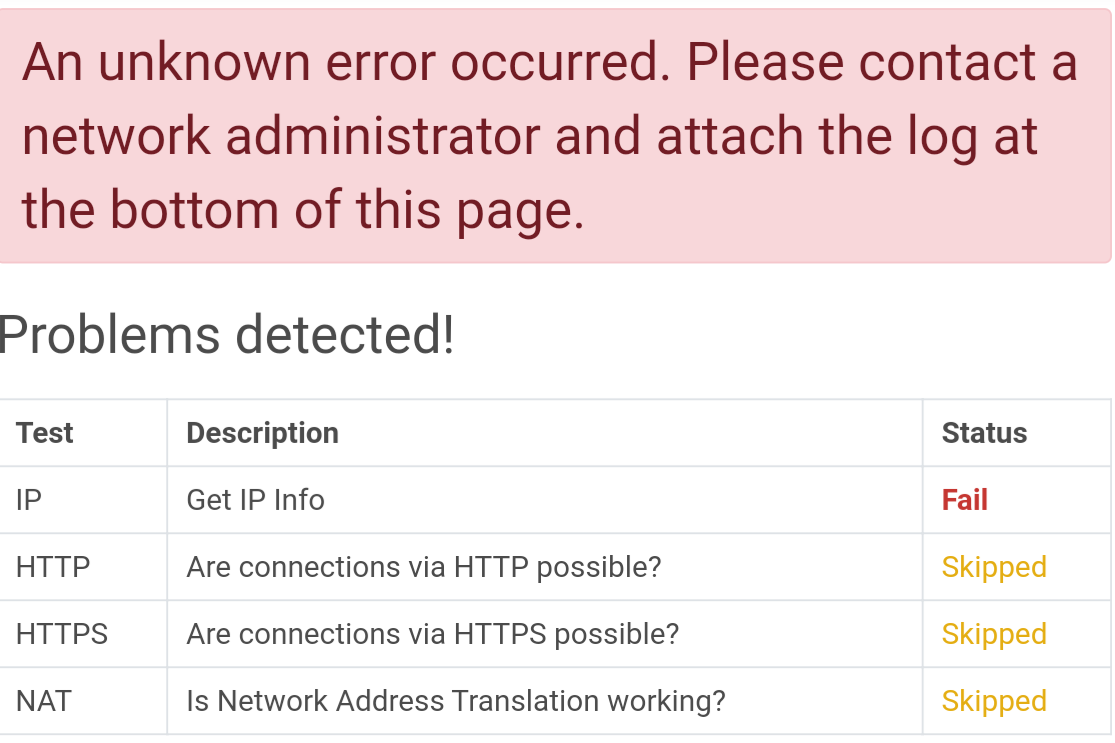
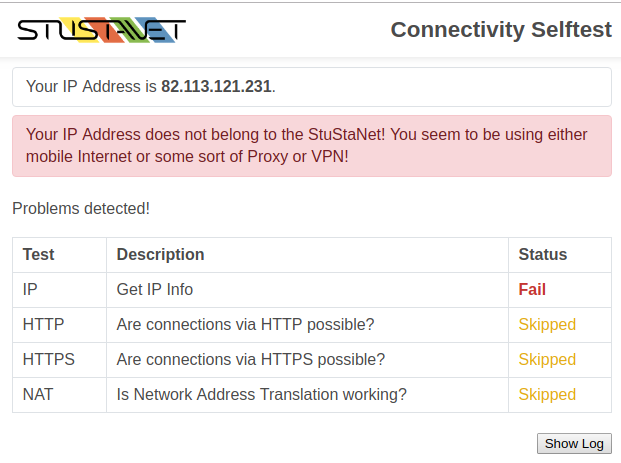
- static/support/selftest/selftestextern.png 0 additions, 0 deletionsstatic/support/selftest/selftestextern.png
- static/support/selftest/selftestnomember.png 0 additions, 0 deletionsstatic/support/selftest/selftestnomember.png
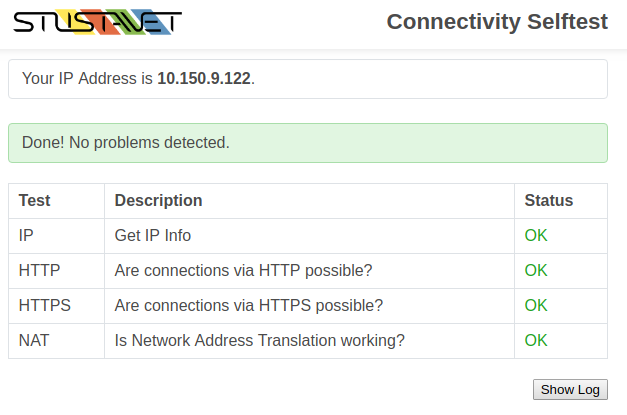
- static/support/selftest/selftestok.png 0 additions, 0 deletionsstatic/support/selftest/selftestok.png
- static/support/selftest/selftestvirus.png 0 additions, 0 deletionsstatic/support/selftest/selftestvirus.png
static/headers/mainboard.jpg
0 → 100644
67.7 KiB
static/headers/outdoor.jpg
0 → 100644
380 KiB
static/robots.txt
0 → 100644
static/styles.css
deleted
100644 → 0
static/support/routerproblem/ipconfigcmd.png
0 → 100755
16.4 KiB
52.6 KiB
153 KiB
static/support/routerproblem/searchcmd.png
0 → 100644
35.6 KiB
static/support/selftest/nointernetchrome.png
0 → 100644
11.5 KiB
50.3 KiB
static/support/selftest/selftestblock.png
0 → 100755
129 KiB
static/support/selftest/selftestextern.png
0 → 100644
54 KiB
static/support/selftest/selftestnomember.png
0 → 100644
11.3 KiB
static/support/selftest/selftestok.png
0 → 100644
42.3 KiB
static/support/selftest/selftestvirus.png
0 → 100644
13.3 KiB