Showing
- layouts/shortcodes/users.html 1 addition, 0 deletionslayouts/shortcodes/users.html
- layouts/shortcodes/vorstand.html 72 additions, 11 deletionslayouts/shortcodes/vorstand.html
- layouts/shortcodes/warn.html 1 addition, 0 deletionslayouts/shortcodes/warn.html
- layouts/shortcodes/we-are-not-stuwerk.html 4 additions, 4 deletionslayouts/shortcodes/we-are-not-stuwerk.html
- static/css/main.css 373 additions, 20 deletionsstatic/css/main.css
- static/figures/router_full.jpg 0 additions, 0 deletionsstatic/figures/router_full.jpg
- static/figures/router_m.jpg 0 additions, 0 deletionsstatic/figures/router_m.jpg
- static/headers/home.jpg 0 additions, 0 deletionsstatic/headers/home.jpg
- static/headers/imprint.jpg 0 additions, 0 deletionsstatic/headers/imprint.jpg
- static/headers/keyboard.jpg 0 additions, 0 deletionsstatic/headers/keyboard.jpg
- static/headers/mainboard.jpg 0 additions, 0 deletionsstatic/headers/mainboard.jpg
- static/headers/outdoor.jpg 0 additions, 0 deletionsstatic/headers/outdoor.jpg
- static/robots.txt 2 additions, 0 deletionsstatic/robots.txt
- static/support/routerproblem/ipconfigcmd.png 0 additions, 0 deletionsstatic/support/routerproblem/ipconfigcmd.png
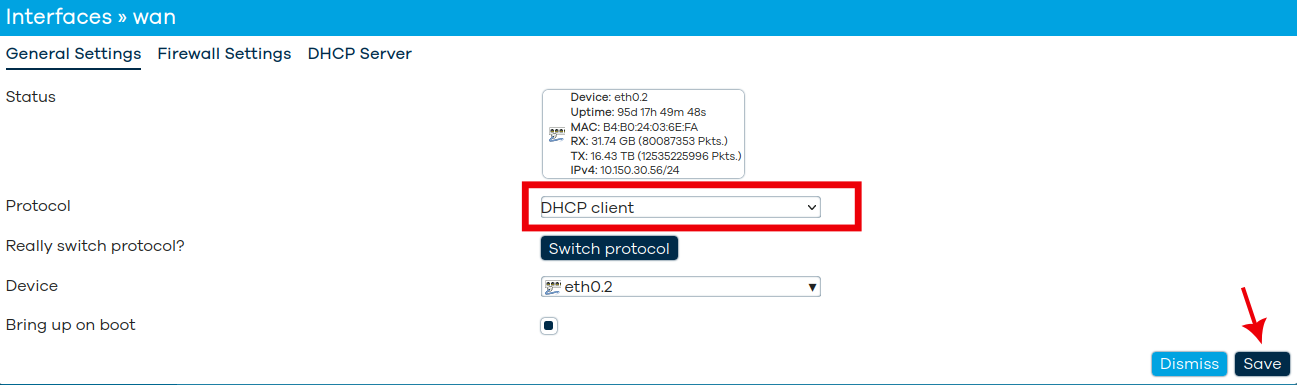
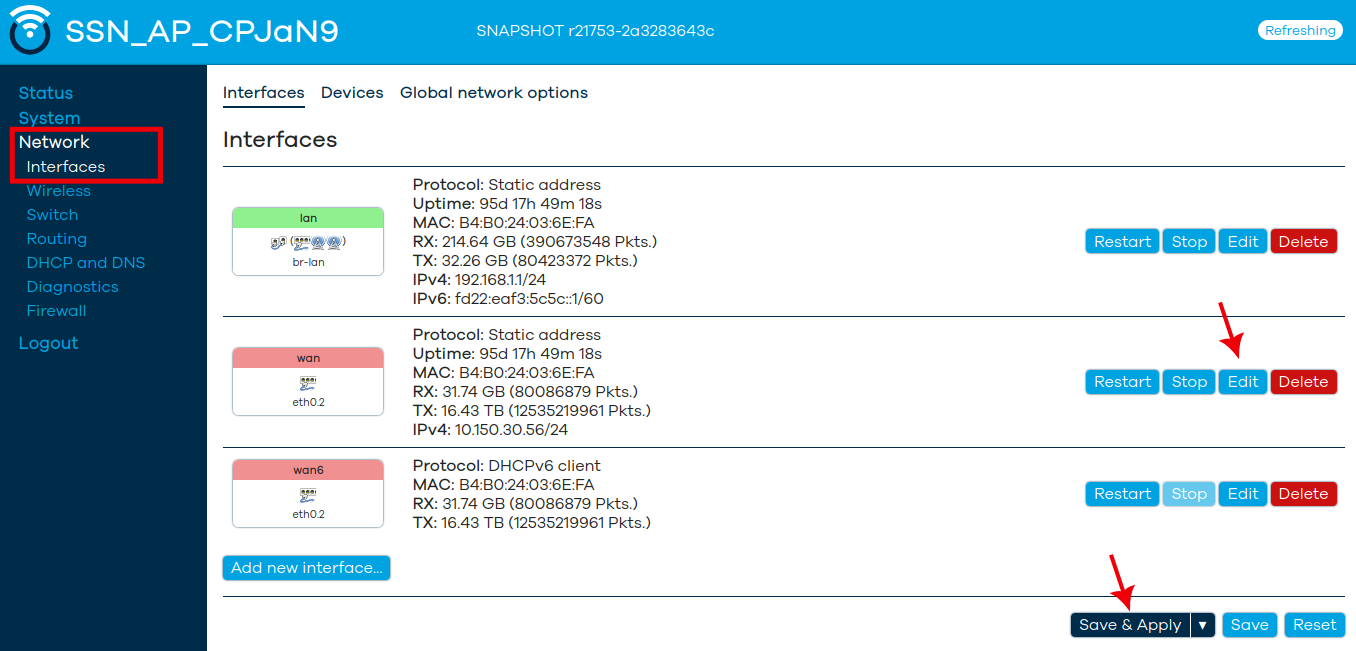
- static/support/routerproblem/newips_interface_settings.png 0 additions, 0 deletionsstatic/support/routerproblem/newips_interface_settings.png
- static/support/routerproblem/newips_network_settings.png 0 additions, 0 deletionsstatic/support/routerproblem/newips_network_settings.png
- static/support/routerproblem/searchcmd.png 0 additions, 0 deletionsstatic/support/routerproblem/searchcmd.png
- static/support/selftest/nointernetchrome.png 0 additions, 0 deletionsstatic/support/selftest/nointernetchrome.png
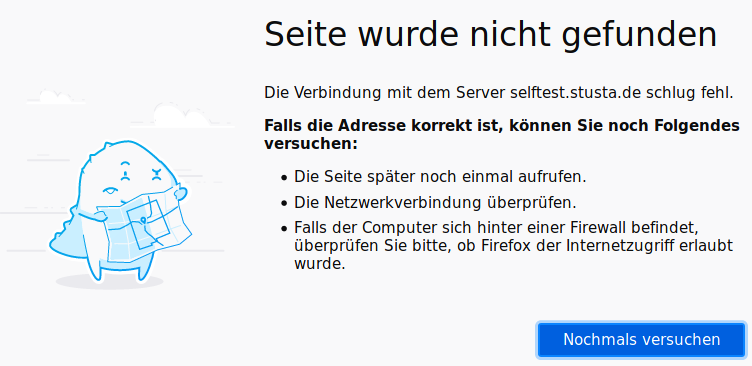
- static/support/selftest/nointernetfirefox.png 0 additions, 0 deletionsstatic/support/selftest/nointernetfirefox.png
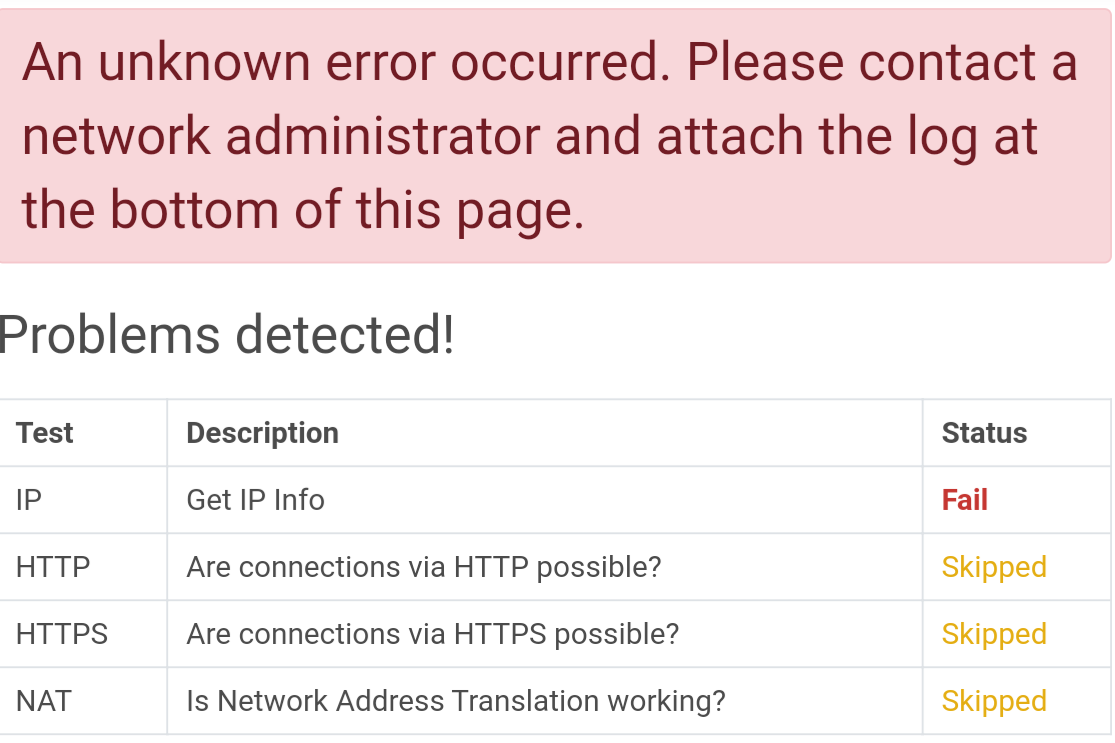
- static/support/selftest/selftestblock.png 0 additions, 0 deletionsstatic/support/selftest/selftestblock.png
layouts/shortcodes/users.html
0 → 100644
layouts/shortcodes/warn.html
0 → 100644
static/figures/router_full.jpg
0 → 100644
82.6 KiB
static/figures/router_m.jpg
0 → 100644
26.9 KiB

| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:


static/headers/outdoor.jpg
0 → 100644
380 KiB
static/robots.txt
0 → 100644
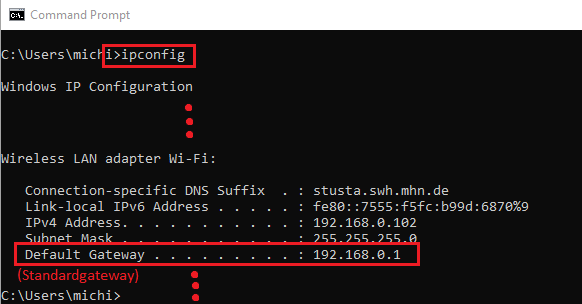
static/support/routerproblem/ipconfigcmd.png
0 → 100755
16.4 KiB
52.6 KiB
153 KiB
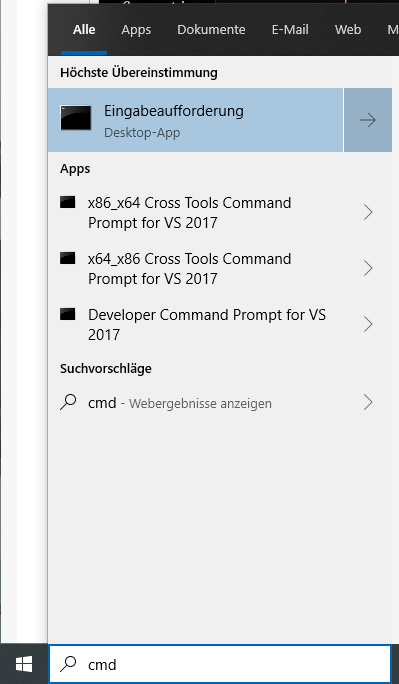
static/support/routerproblem/searchcmd.png
0 → 100644
35.6 KiB
static/support/selftest/nointernetchrome.png
0 → 100644
11.5 KiB
50.3 KiB
static/support/selftest/selftestblock.png
0 → 100755
129 KiB